VR APPS ONLINE!

Ein einfaches 360° Video oder Foto erzeugt gerade bei neuen Nutzern einen gewissen „Wow“ Effekt. Wenn diese dann zusätzlich mit deinen Virtual Reality Inhalten interagieren indem sie beispielsweise intuitiv neue Räume betreten können, tauchen sie regelrecht ab und fangen an deine Experience zu erleben!
Sicher ziemlich aufwendig umzusetzen oder?
Nein!
Unser Team hat es sich zur Aufgabe gemacht, genau diesen „Wow“ Effekt, durch Interaktion des Nutzers noch zu verstärken. Dafür haben wir in unserem Editor zahlreiche Standard Elemente (die sogenannten Hotspots) definiert, die sich mit wenigen Klicks intuitiv bedienen und konfigurieren lassen.
Sie bilden den Kern des mobfish VR STUDIO und deiner Virtual Reality App!

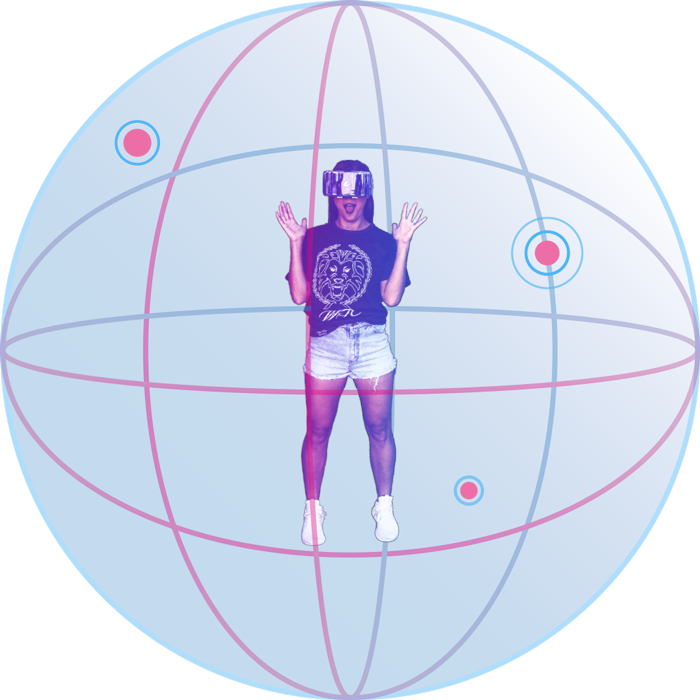
Hotspots innerhalb einer VR Szene können praktisch schwebend im Raum oder auf Dinge innerhalb der Szene positioniert werden. Diese befinden sich auch tatsächlich innerhalb der Kugel und können verschiedene Entfernungen zum Nutzer haben.
In aller Regel versieht man sie mit kleinen Icons, damit der Nutzer sie am Ende auch erkennt, dennoch sind auch transparente Hotspots möglich!
Genug Theorie!
Kommen wir zu den Elementen, die deine VR Idee zum einzigartigen Erlebnis macht.
mobfish VR STUDIO beinhaltet eine ganze Menge an vordefinierten Hotspots. Diese kannst Du ohne Einschränkungen nutzen, um deine VR Anwendung zu gestalten. Hier findest Du eine kurze Auflistung aller Hotspots:

Szenen Link
Mit den Szenen Links kannst Du diverse Szenen miteinander Verbinden. So kannst du beispielsweise ganz einfach eine virtuelle Tour oder einen Rundgang realisieren.

Text
Du möchtest deinem Nutzer eine kurze Information zu einem oder mehreren Objekten im Raum geben? Über den Text-Hotspot , kannst du diese Objekte mit “virtuellen Buttons” versehen. Auf Knopfdruck erscheint der Text.

Bild
360° ist nicht alles! Mit Bild Hotspots ist es möglich 2D Bilder innerhalb der Szene anzuzeigen. Nutzer können diese ganz einfach öffnen und wieder schließen.
Du hast eine ganz bestimmte Story zu einem Bild zu erzählen? Dann füg einfach eine Audio-Datei zum Bild hinzu. Diese wird beim Öffnen des Bildes abgespielt!

Video
Video-Hotspots funktionieren analog zu den Bild-Hotspots. So kann man dem Nutzer Videos einblenden. Auch gerne mal in Kinoleinwand-Größe. Da wirkt so ein Video wieder ganz anders, oder?

Audio
Audio-Hotspots sind ein mächtiges Tool! Aktiviert durch verschiedene Trigger spielen sie Musik, lassen dem Nutzer durch gesprochene Texte genaue Informationen zukommen oder können durch ihre geschickte Anordnung den Blick des Nutzers leiten – immer dem Geräusch hinterher.

Weblink
Das vermitteln von wichtigen externen Quellen oder Information kann ganz einfach mittels Weblinks realisiert werden. Gebe dazu einfach die Ziel URL an und führe den Nutzer dadurch zu den weiterführenden Ressourcen. Hierdurch verlässt er die Virtual Reality Anwendung.

Quiz
Frage, Antwort! Gamification ist hier der richtige Begriff. Fordere deine Nutzer, indem Du mit dem Quiz Hotspot eine Frage stellst und den Weg versperrst, solange die Frage nicht richtig beantwortet wurde!

Menu
Organisiere deine Szenen strukturiert als Menu und führe den Nutzer gezielt zu den richtigen Inhalten. Festgelegte Layouts und durchdachtes Design stellen sicher, dass die Menüelemente sauber angezeigt werden.
Du hast noch nicht genug? Unser Team entwickelt laufend neue Hotspots und Features. Dabei achten wir natürlich besonders darauf, was dich am besten weiterbringt. Also sprich uns an, und lass uns wissen, was dir noch zur Erstellung deiner VR-App fehlt.
Erfahre mehr über VR, halte dich über unsere neuesten Produkt-Updates auf dem Laufenden und erfahre die neuesten Nachrichten von mobfish.
Registriere dich kostenlos und starte mit dem Editieren!